# PC前端面板组件设计生成(订阅用户专享)
面板设计页面可生成前端项目中独立的前端模块组件。同时这些独立的组件可随意地引入到弹窗中、页面中开始使用,也可以将组件引入到另一个组件中生成系列代码,还可以通过面板编排功能,将不同面板通过事件与参数来编排到同一个面板或者同一个页面中,并让他们协同工作。
# 1、面板设计页面介绍
- 面板在页面显示上可理解为一块区域,可能是在页面中的,也可能是在弹窗中的,也可能仅仅是个视觉上不可见的功能项。这里与项目中组件的意思一样,不过为了含义更加直白,不与其他描述冲突,我们称之为面板。
- 面板设计页面可从左侧拖拽相关的业务组件或通用组件到工作区,在配置区域完成所选组件的配置,即可完成当前面板的设计。
- 面板设计页面可独立生成前端项目中独立的前端VUE组件所对应的代码文件。
- 面板设计和页面设计中内置了面板容器基础组件,可以嵌套使用面板,完成在面板和页面中对面板进行的引用与集成工作,以及完成对面板引入后需要的面板编排功能。
- 面板设计和页面设计中内置了自定义按钮及弹窗基础组件,并可在弹窗中选择已有面板,完成在面板或页面中对按钮的自定义以及面板弹出框的使用与集成工作。
- 面板设计中添加了对于系列基础组件事件函数的自定义功能,可自定义时间绑定处理方法,满足我们更多的个性化需求。
- 面板设计中添加了对面板整体的入参设置与事件列表展示等功能,满足了我们的面板在作为一个业务组件方面,与其他组件或面板进行对接过程中数据与事件的交互(主要包含数据传递与事件通知)。
- 面板设计中增加了对面板参数自定义的功能,以此来协调面板中多个面板间的数据交互工作。
- 可在一个页面或面板中运行同一面板的多个实例,高复用、低耦合。
# 2、使用指南
# 2.1 创建第一个面板
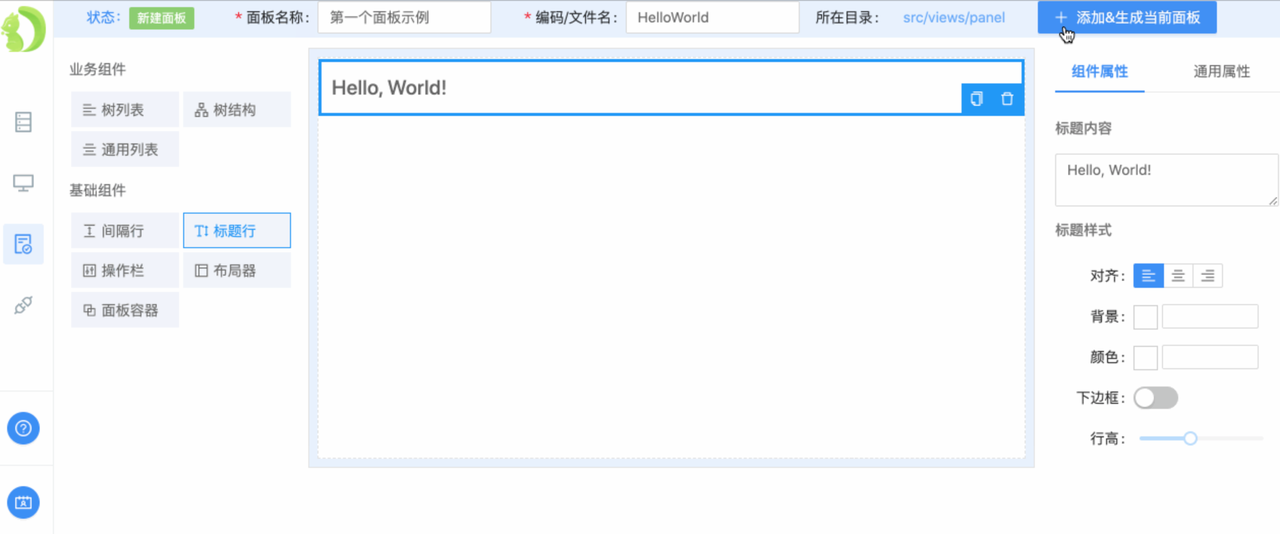
- 面板在diboot-devtools中以单独页面呈现,可点击左边栏
PC前端面板组件生成菜单进入面板设计器页面。 - 将左侧标题行组件拖拽到中间预览区内,更改右侧属性中的标题项为Hello, World!
- 填写顶部的面板名称与面板编码,面板名称为面板说明,面板编码为面板文件名,也是当前面板生成后的组件名。
- 选择所在目录,如果不选择,默认为src/views/panel目录下。
- 点击顶部的按钮,即可开始生成当前面板所对应的组件文件。
# 2.2 使用第一个面板
- 打开前端页面生成器。
- 选择一个指定的表来进行前端页面生成。
- 在列表页的操作区组件中,添加自定义按钮。
- 配置按钮的类型为模态框,并配置完成弹窗标题等信息。
- 模态框内的面板配置处,选择刚刚创建的面板。
完成上述配置后,即可在页面中开始使用新建的面板了。

# 3. 创建第一个面板
我们目前提供了系列的功能组件,我们将这些组件简单分为业务组件与基础组件。利用这些组件,我们可以构建出一个个可应用于生产的面板实例。
# 3.1 业务组件
3.1.1 树列表
该组件主要适用于需要展示左树右列表的业务场景,将两个具有关联关系的业务对象关联起来,实现数据展示上的联动。
配置说明:
- 树结构实体配置:这里展示当前系统中所有可构建为树结构的数据对象列表(具有parent_id字段并设置n-1关联自身),这里选择的数据对象将生成其对应的树结构数据结构以及左侧树结构展示相关代码。
- 树结构显示字段配置:即树结构在当前面板所生成的前端页面中所展示出来的树状结构中显示出来的信息所对应的字段,比如name、title等。
- 列表实体配置:在此需要显示为的列表的业务数据对象。这里只有关联了上述树结构业务对象的才可以被选中,在配置好树结构实体配置后,也将会自动选择一个默认的符合条件的列表实体配置到这里。
- 列表复选框设置:针对列表的一项配置,开启后将会在列表中显示复选框。
- 搜索项配置:默认开启,开启后将会在列表上方显示相关的搜索栏。此处搜索栏选项也可以在下方进行配置。
提示:
- 应用该功能,至少需要两个及以上的业务数据对象。
- 至少需要有一个业务数据对象是具有parent_id字段,并设置了关联自身id的关联关系。
- 至少需要有一个业务数据对象是关联了上述的业务数据对象。
- 需要先生成与之相关的业务数据对象的后端接口代码。
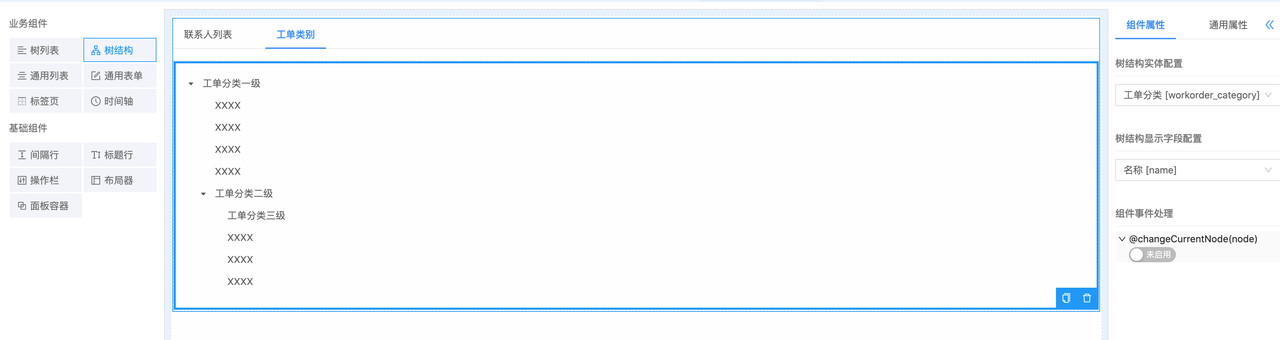
3.1.2 树结构
该组件主要适用于需要处理的树状结构数据的业务场景中,将可以做到:
- 为后端项目中添加可读取所配置业务数据的树状结构数据相关代码。
- 生成具有所配置的业务数据所对应的业务树状结构展示。
- 前端所生成的业务数据树列表展示可自定义改变当前节点事件的自定义处理函数。
配置说明:
- 树结构实体配置:选择需要用作当前树结构展示的业务数据对象(这里只可在具有parent_id字段并设置了n-1关联自身的数据对象列表中进行选择)。
- 树结构显示字段配置:当选择了上述实体配置后,这里将会提供该实体配置中相关字段列表供选择,此处设置的字段,将在展示出树结构时,提取该字段值展示在树节点上。
- 组件事件处理:树结构内置了更改当前节点后的事件自定义处理,可编辑当前节点发生改变后的相关处理流程。
提示:
- 使用该功能,至少需要一个业务数据对象是具有parent_id字段,并设置了关联自身id的关联关系。
- 需要先生成与之相关的业务数据对象的后端接口代码。
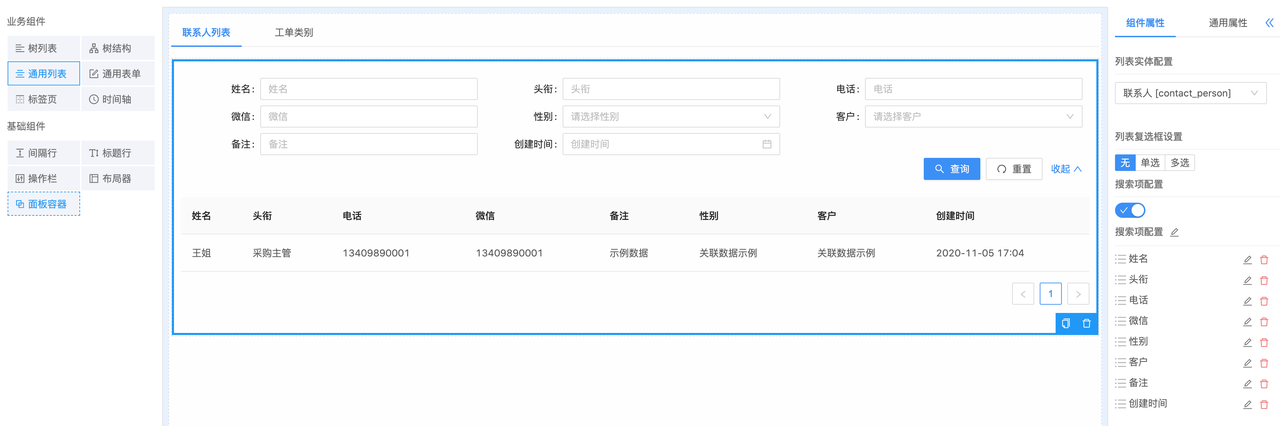
3.1.3 通用列表
该组件主要适用于通用展示数据列表的业务场景中。
配置说明:
- 列表实体配置:选择需要用作当前列表展示的业务数据对象
- 列表复选框设置:如果启用该配置,当前列表将展示复选框,可勾选当前列表数据项。
- 搜索项配置:默认开启,开启后,可配置搜索项列表,当前列表将拥有分页数据搜索功能。
- 列表项配置:配置当前列表展示数据项列表及顺序。
提示:
- 使用该功能前,需要先生成与之相关的业务数据对象的后端接口代码。
3.1.4 通用表单
该组件用于构建指定业务对象的通用表单,这种表单所体现的功能可以是新建单条业务数据、更新单条业务数据、更新多条业务数据(比如批量更新某业务对象的状态信息)。
配置说明:
- 表单模式:配置当前表单的工作模式:
- 单条更新:当前面板需要接收id作为面板入参(可在通用属性栏中查看),并更新当前id所代表的数据记录的相关表单信息。
- 批量更新:当前面板需要接收idList作为面板入参(可在通用属性栏中查看),并批量更新当前传入idList所代表的数据列表的相关表单信息,这也将更改后端代码,增加批量更新接口,生成成功后需重启后端方可生效。
- 单条新建:可对当前业务对象新增数据。
- 布局列数:表单界面分为多少列显示,默认为1,输入数值参数即可。
- 提交按钮:选中可在表单中生成提交按钮,如果不选中,则没有提交按钮,提交操作则需手动执行当前通用表单的submit()函数来进行表单提交。
- 列表实体配置:设置当前表单所对应的业务对象,与业务数据建立功能上的关系。
- 表单项配置:通过对当前所选业务对象所具有的属性列表进行配置,来决定当前表单的显示和业务功能。
- 可通过拖拽每一行行首的图标进行属性列表的拖拽排序;
- 可通过点击编辑按钮,进行单条或批量的属性名的重命名操作,完成命名可通过点击 图标或者敲击回车键完成,取消命名可通过点击×图标或者敲击esc键完成;
- 可通过删除按钮,移除当前属性字段;
- 可通过展开按钮,来对当前字段进行自定义按钮及处理流程来进行处理,这往往应用于设置了表关联属性的字段,通过自定义按钮弹窗打开关联表的自定义列表,进行关联数据的选择并赋值。
- 组件事件处理:可对表单配置与提交的各阶段处理函数,进行自定义编辑。
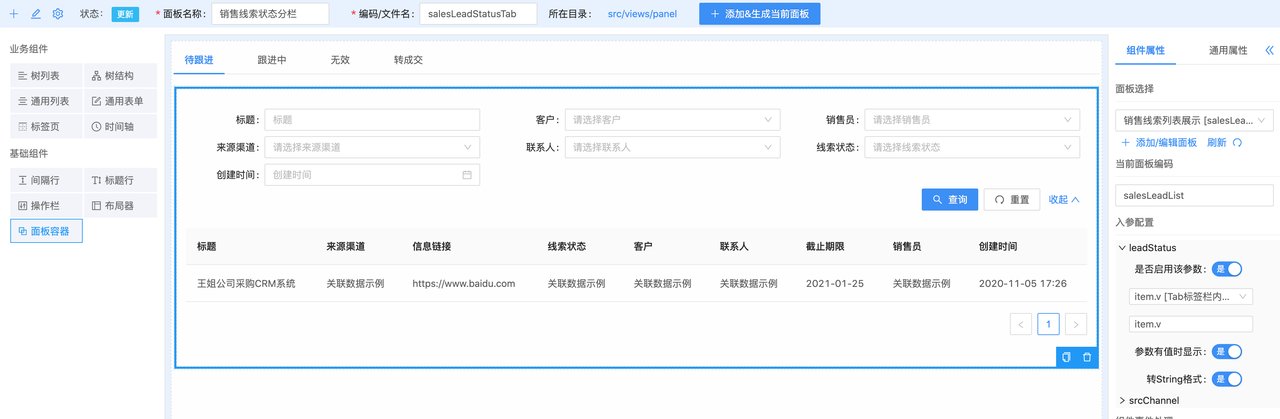
3.1.5 标签页
标签页用于构建多栏的界面显示,在前端组件中一般称为Tabs组件。 该标签页组件,标签栏支持两种方式展示,分别为常规模式与数据字典绑定模式。
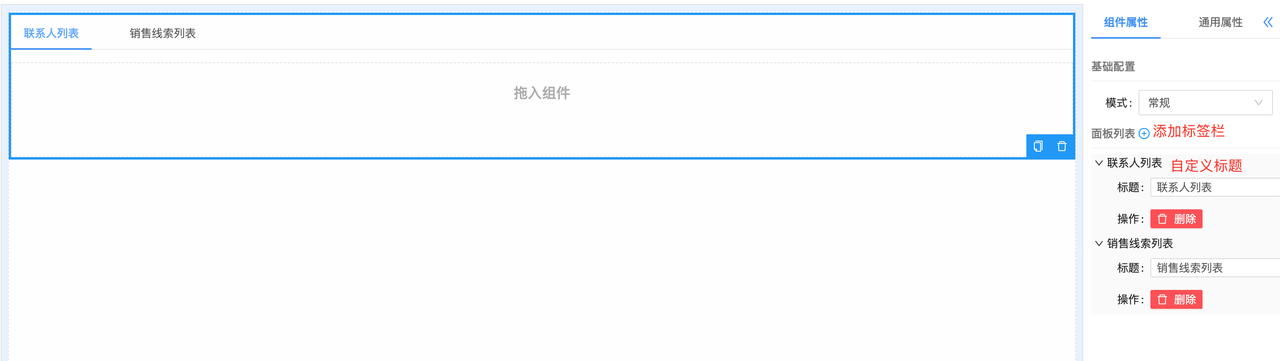
- 常规模式:
- 通过添加标签栏按钮,可手动添加多个标签栏,并设置每一个标签栏的标题与组件。

- 常规模式下每一栏的组件可以相同,可分别切换到对应的标签栏下,进行组件拖拽配置。


- 通过添加标签栏按钮,可手动添加多个标签栏,并设置每一个标签栏的标题与组件。
- 数据字典绑定模式:
- 数据字典绑定模式,可通过绑定指定的数据字典,将上方标签栏列表替换为指定的数据字典的键值对列表,实现对数据字典的切换,来改变标签栏内部组件显示的数据内容。
- 数据字典绑定模式,只能在第一个tab栏内拖入组件,且组件只允许为面板容器组件,设置成功后,设置的面板容器将在生产实践中,被装载到其他所有tab栏内。
- 这常用与设置了数据字典关联的业务对象中,通过数据字典进行不同列表的快速切换等需求场景下。

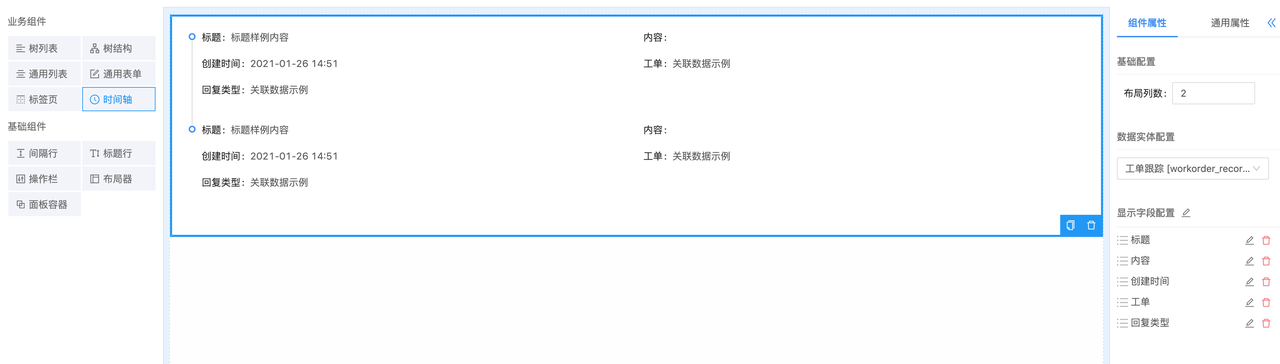
3.1.6 时间轴
时间轴会将指定业务对象的数据列表展示为时间轴样式,可通过在面板设计器中拖拽时间轴组件开始使用。
- 布局列数:时间轴中每一项数据记录的数据展示为几列,以下为展示2列的示例。

- 数据实体配置:配置需要读取出数据列表的业务对象,这里可配合面板入参来展示期望的数据。
- 显示字段配置:同通用列表中对显示字段列表的配置方式。
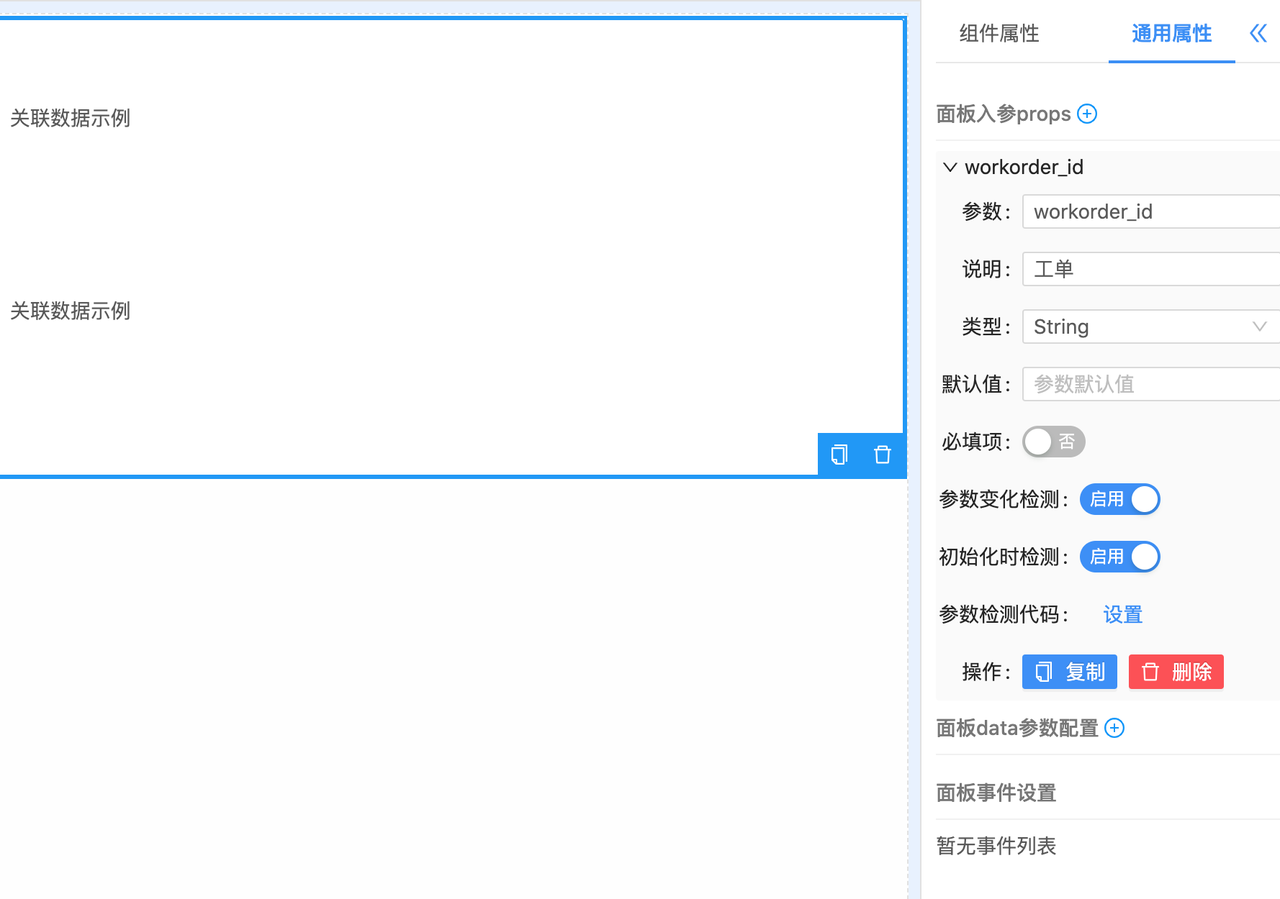
- 面板入参配置,显示期望数据:
- 在右侧通用属性栏,配置面板入参props,配置参数名、参数说明、类型、默认值(可不填写)等;
- props中参数变化检测、初始化时检测项 开启,如下:

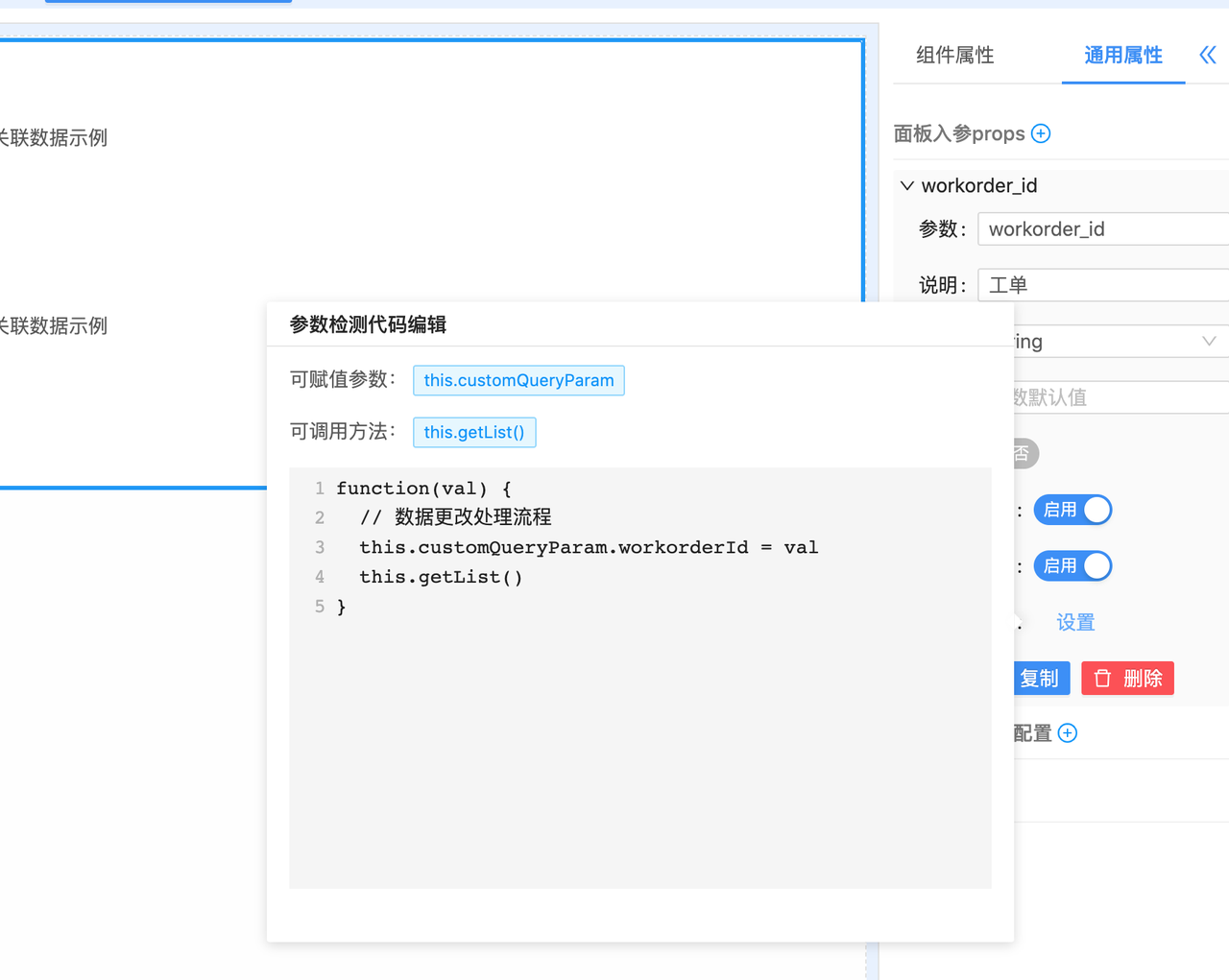
- 设置参数检测代码,赋值查询参数customQueryParam并重新获取列表数据,如下:

# 3.2 基础组件
3.2.1 间隔行 该组件主要用于提供面板中竖向间隔的功能。
3.2.2 标题行
该组件可向面吧中添加标题栏,可通过调整组件属性中的系列属性,从而更改标题的系列性质。
3.2.3 操作栏
该组件可向面板中添加操作按钮,并可自定义操作按钮的点击事件处理函数,也可配置按钮进行弹窗打开已有面板等操作。
配置说明:
- 行设置:目前可设置该操作栏的按钮对齐方式。
- 自定义按钮:可设置该操作栏中的按钮列表,并设置每个按钮的系列参数和行为等。
3.2.4 布局器
该组件可利用前端框架中的布局组件,来对一列进行24等分的栅格布局。
配置说明:
- 自动排列:开启该配置后,当下方新增列时,将会自动对24进行等分,均等地设置到每个列的配置中。
- 列配置:可添加删除列,配置每列所占宽度等。
3.2.5 面板容器
面板容器可在当前面板中引入已有的面板容器,让已有的面板能够参与到后续的面板建设中来。
配置说明:
- 面板选择:选择一个已有的面板,选择好面板后,预览区将会自动预览展示所选的面板信息。
- 当前面板编码:此处会在上述面板选择完成后,自动以所选面板编码填充,生成代码中作为引用面板处的ref属性使用。
- 入参配置:如果所选的已有面板在之前的配置中,配置了入参参数,这里需根据需要进行入参参数的绑定。
- 选择绑定参数:将会从当前面板已有的其他组件中获取参数,如果没有参数列表可选,可在通用属性中面板data参数配置中配置对应的data参数。
- 参数有值时显示:将会对入参进行v-if绑定,当该入参有值时才显示当前面板。
- 转String格式:将会对当前绑定的入参参数进行转String操作,用以保持参数类型一致。
- 组件事件处理:如果所选的已有面板在之前的配置中,具有对外发送的事件,这里将可以对这些事件列表进行事件处理函数自定义相关的配置。
提示:
- 当在当前面板中引入多个相同面板时,需手动更改各相同面板的编码不同,以免生成的代码在运行时冲突。
- 入参配置需留意引入的面板的入参是否为必填。
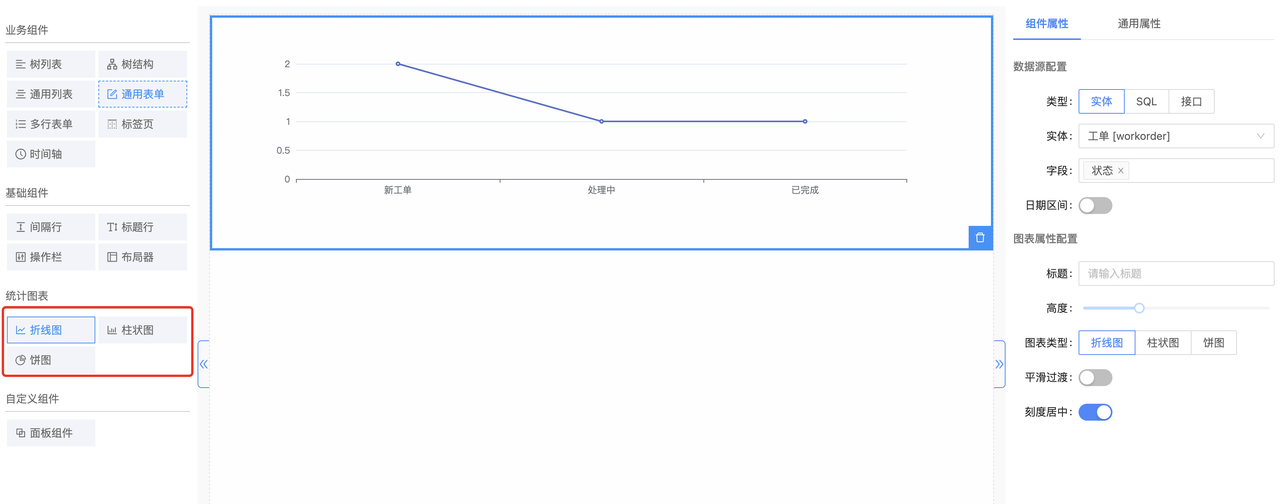
# 3.3 统计图表组件
统计图表组件,为我们快速构建常规的统计图表提供了解决方案。 可通过拖拽左侧组件栏内对应统计图表组件,在面板中快速添加统计图表。
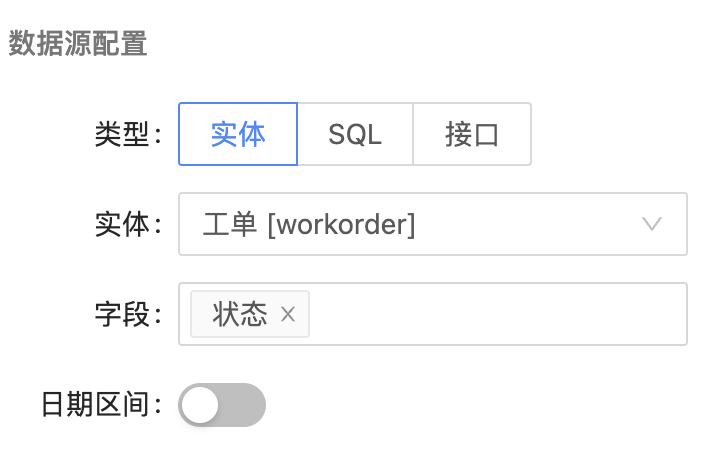
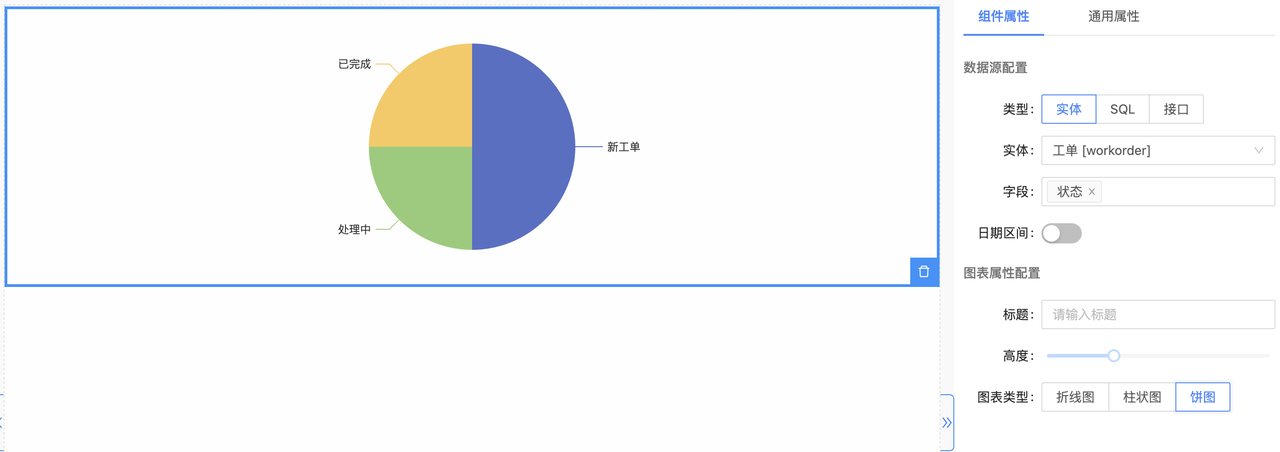
3.3.1 数据源配置
devtools设计与生成统计图表,支持三种数据源类型,分别为:创建表相关的实体、自定义SQL语句、自定义数据接口。 不同的数据源类型,需要配置的参数也不相同,选择相关的数据源类型,完成所需要的数据源参数配置即可。

3.3.2 实体数据源

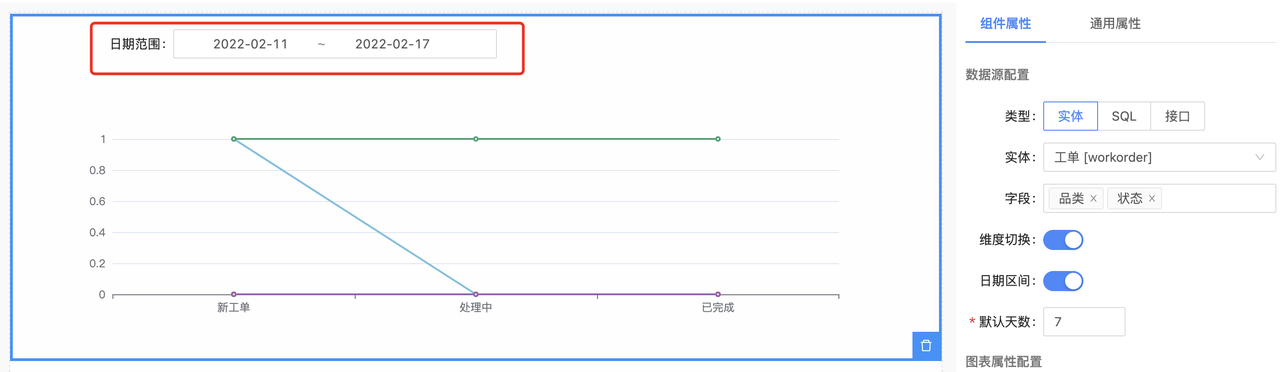
实体配置:实体数据源需要配置实体与字段,实体可从新建表相关的实体中进行选择,实体决定了该统计图的数据统计范围。
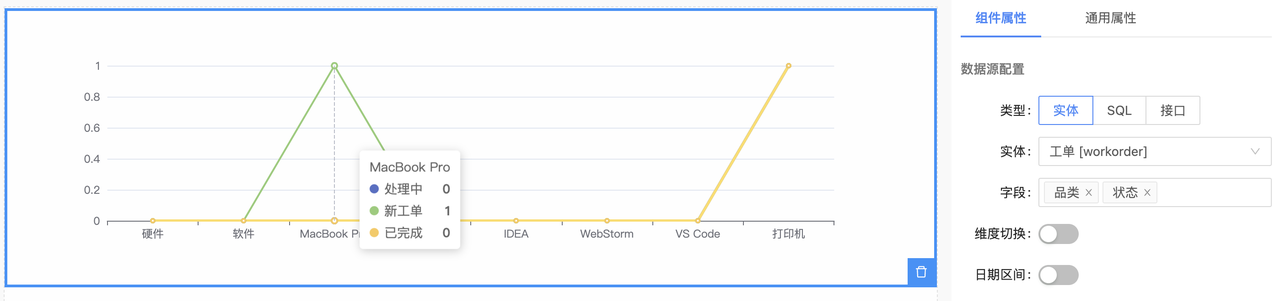
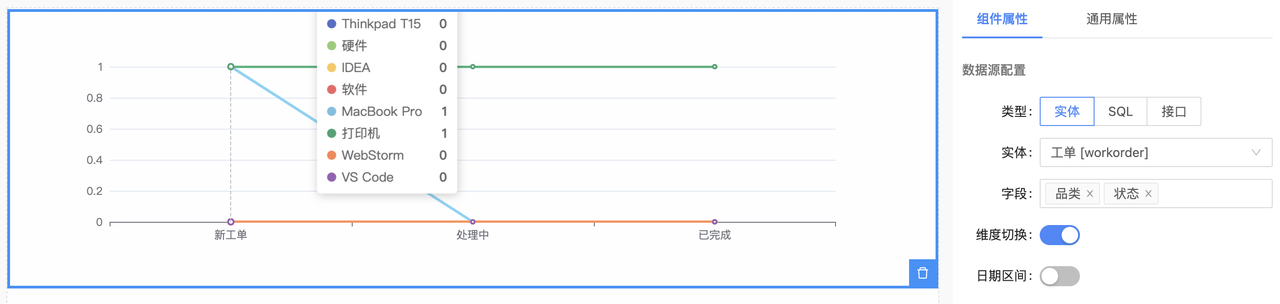
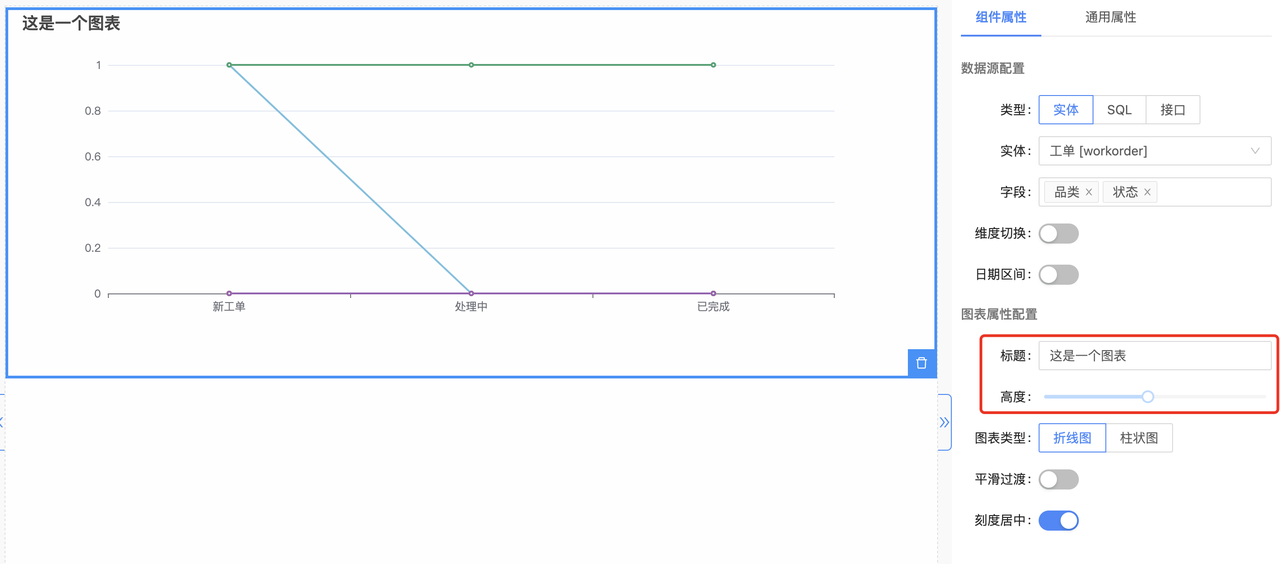
字段配置:字段可以配置一个,也可配置两个,一个字段,为一个维度的统计图,两个字段即为两个维度的统计图。
维度切换:当选择两个字段时,可开启维度切换功能,将会切换统计维度,如下面两张图片所示:


日期区间:开启日期区间配置后,统计图可设置日期区间进行改日期范围内的数据统计,也可设置查询的默认天数,默认为7天内。

数据字典关联与表关联字段:关联字段,将会自动补全显示值,如上图所示,状态为数据字典关联字段,品类为表关联字段,两者将会自动进行关联值的显示与列表补全。
3.3.3 SQL数据源

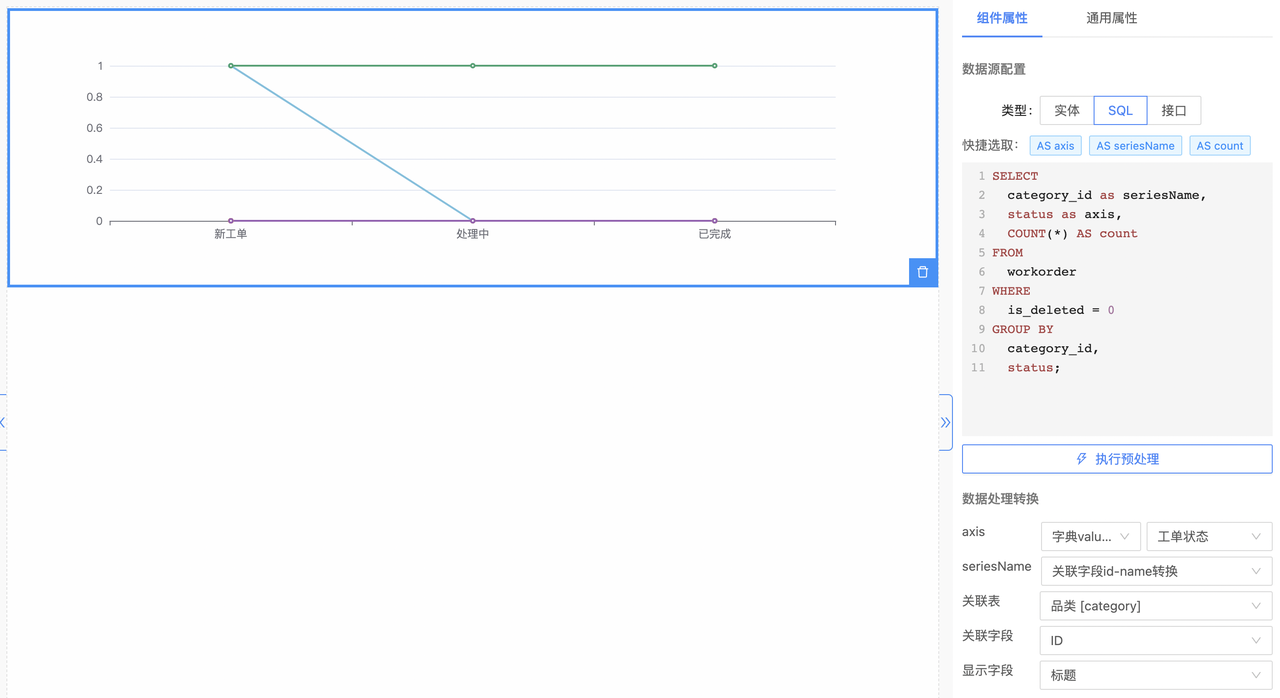
- SQL配置:输入自定义的SQL语句,但必须 SELECT 出具有 axis、seriesName、count 的记录列表,其中axis、count必须具有,seriesName不是必须,如果具有,会自动转换为多个维度的统计图,否则为单维度。
- 横轴与竖轴:axis为横轴显示数据列表,seriesName为竖轴维度统计数据。
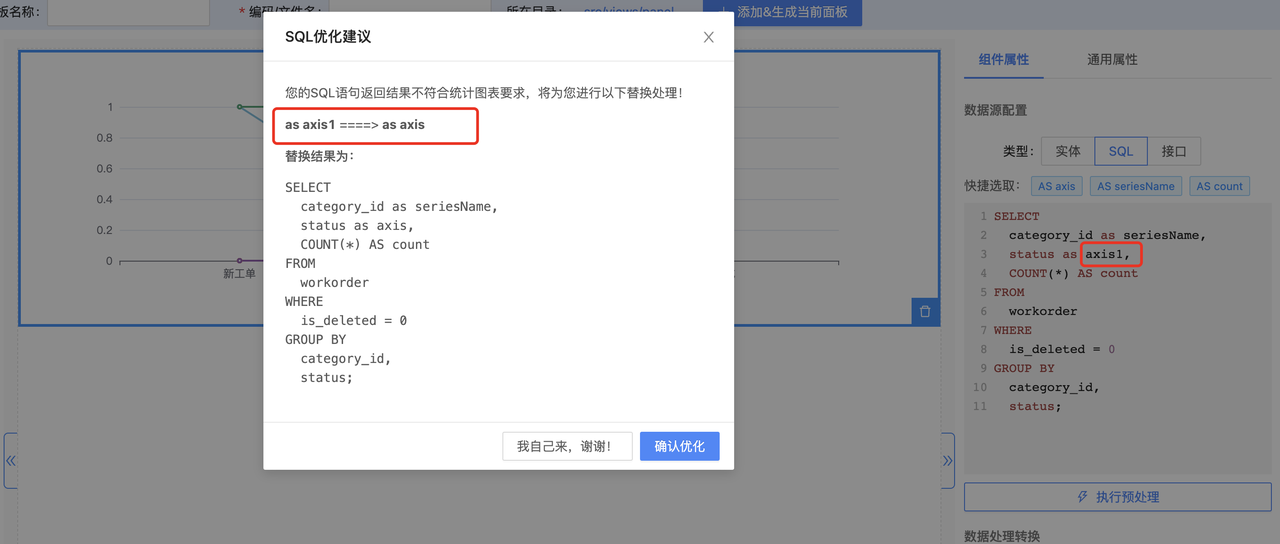
- 执行预处理与自动纠错:编写完成SQL语句后,需要点击【执行预处理】按钮,将会对当前SQL语句进行校验和智能纠错提示,点击确认优化后,将会自动优化相关as字段名,如下图所示:

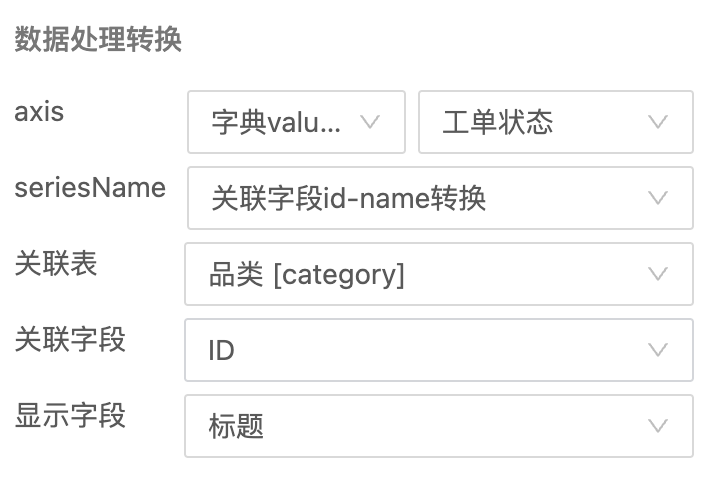
- 数据转换处理:axis与seriesName字段都可以配置数据字典关联与表关联关系,配置后,系统将会自动显示关联值,并对关联列表进行补全显示,比如axis显示工单状态,那么横轴将会显示所有工单状态,对于没有数据的显示为数值0。数据转换配置如下图所示:

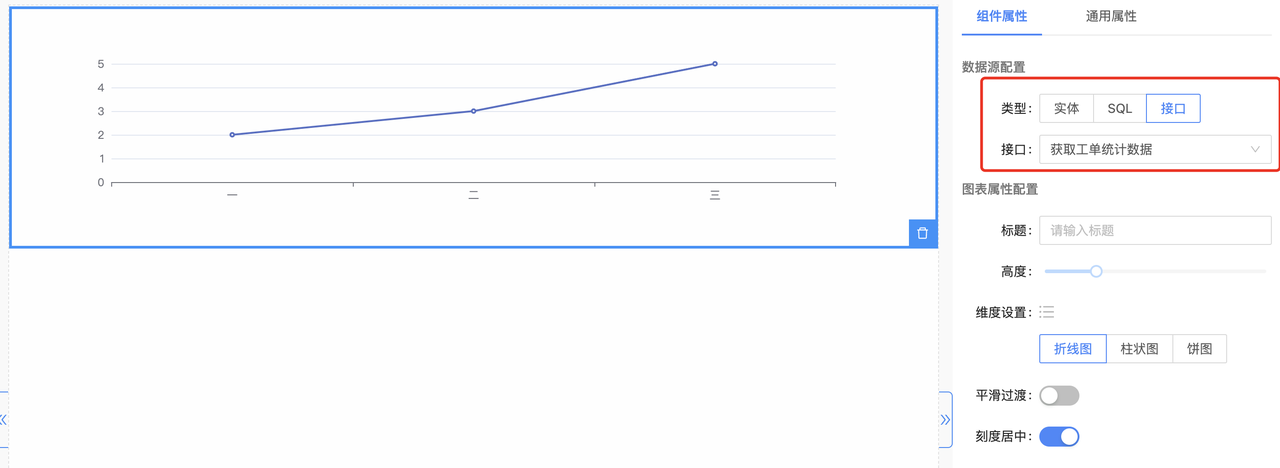
3.3.4 接口数据源 接口数据源支持用户选择已经具有的符合规范的数据统计接口,通过自定义接口返回的数据,来快速地构建统计图表。
- 数据接口权限配置:使用自定义接口数据源之前,请先确保您的后端项目已开放该接口的免认证权限,在生成完成相关代码后,再次将相关权限关闭掉,针对所有接口开放免认证权限的配置如下:
diboot.iam.enable-permission-check=false
diboot.iam.anon-urls=/**
2
- 注意:正式发布前请务必确认您的权限配置正确!
- 自定义接口数据规范:结果返回JsonResult类型的结果,其中的数据为 Map类型,Map类型的数据应具有title与groupData 字段,如下所示:
@CollectThisApi(name = "获取图表统计数据", category = "CHART_API")
@PostMapping("/getChartData")
public JsonResult getChartData() throws Exception {
Map<String, Object> resultMap = new HashMap<>();
// title 为横轴显示的标题列表
resultMap.put("title", new String[]{"一", "二", "三"});
// groupData 为竖轴中每一维度所对应的统计数据
resultMap.put("groupData", new HashMap<String, Object>(){{
put("count", new int[]{2, 3, 5});
}});
return JsonResult.OK(resultMap);
}
2
3
4
5
6
7
8
9
10
11
12
- 添加自定义接口:如上所示添加一个常规接口,但需要注意的是,需要使用@CollectThisApi注解将该接口收集起来,供devtools配置接口时的接口选取列表展示。其中category为固定值:CHART_API ,如下:
// name 为接口选择时显示的列表标签名
// category 为固定值 CHART_API,表示该接口为统计图自定义接口
@CollectThisApi(name = "获取图表统计数据", category = "CHART_API")
2
3
- 选择自定义接口:在图表配置界面中的接口栏,选择之前添加好的自定义接口即可。

3.3.5 图表基础属性

- 标题:图表中显示的标题,默认显示在左上角。
- 高度:可根据需要进行滑动设置图表高度。
3.3.6 图表类型
- 统计图表,目前支持折线图、柱状图、饼状图 三种图表类型。
- 不同图表类型,既可以通过左侧组件栏内的不同图表组件拖拽引入,也可通过图表属性配置中的图表类型进行切换。
- 不同维度的图表,支持的图表类型不相同。
- 单维度图表:支持所有图表类型。
- 多维度图表:不支持饼状图。
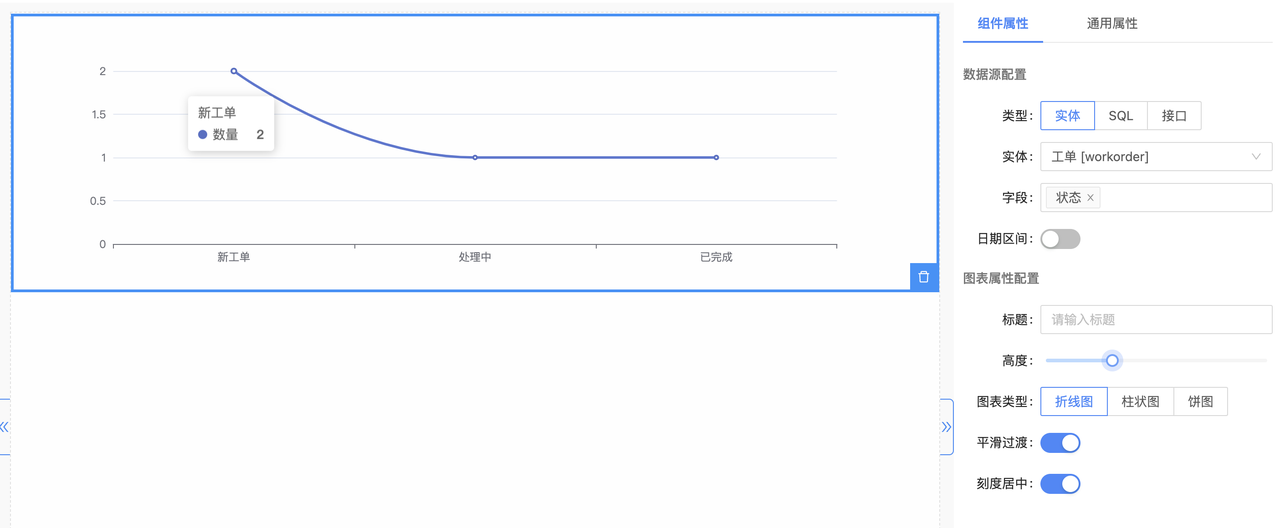
3.3.7 折线图
折线图支持设置 折线的平滑过渡与刻度居中。
- 平滑过渡:折线变为曲线类型,过渡显得平顺。
- 刻度居中:横轴数据显示在两个刻度中间。

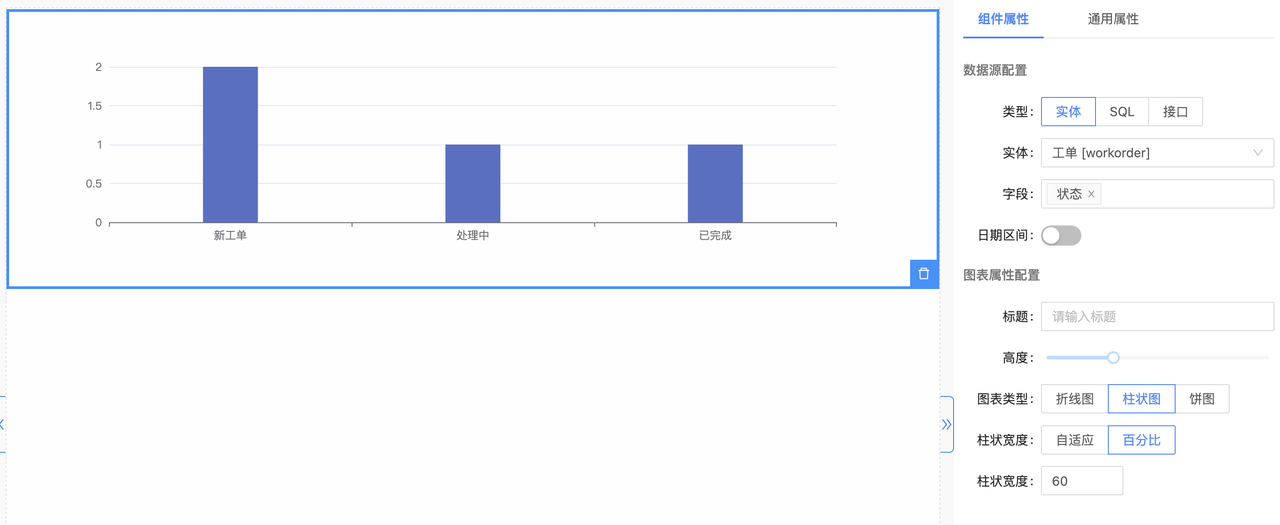
3.3.8 柱状图
柱状图支持设置柱状宽度
- 自适应:柱状图将自动分配宽度。
- 百分比:根据设置来显示指定柱状宽度。

3.3.9 饼状图
饼图仅支持单维度统计图使用

← PC前端页面功能生成 移动端页面功能生成 →