# PC前端页面功能生成 (订阅用户专享)
devtools 除了具备完整的后端自动化能力,还拥有强大的前端生成能力。她可以自动帮您完成以下工作:
- 支持单表及关联多表的CRUD前端功能生成。
- 强大的面板组件编排生成与引用功能,树形结构组件、通用表单组件、TAB组件、时间轴组件...等丰富组件满足更多场景的自动生成。
- 完成常见的多种表单类型的自动化处理(主要包括单行文本、多行文本、富文本、关联数据选择框、开关选项、日期选择器、日期时间选择器、单文件上传、多文件上传、单图片上传、多图片上传、数字类型等),满足更多场景需要。
- Excel导入预览、导入上传、数据校验功能的自动生成。
- Excel导出功能的自动生成,一键实现导出。
- 自动添加所需菜单项,自动绑定生成的菜单、按钮与后端接口的权限。
- 上述特性可以用于我们的两套前端项目:基于antdv的diboot-antd-admin和基于element的diboot-element-admin。
- 以及统计图表生成、移动端生成 等能力...
Diboot 提供的前端代码生成功能,只能适用于我们提供的与之配套的同版本diboot前端项目中。分别为:diboot-element-admin 和 diboot-antd-admin 前端代码的生成会一定程度上依赖于后端代码,所以建议先将当前表的后端代码生成完毕,当然,如果当前表关联的有其他表,那么其他表的后端代码就更应该在当前表后端代码之前生成好了。所以建议生成顺序是:关联的其他表后端代码生成 --> 当前表后端代码生成 --> 关联表前端代码生成 --> 当前表前端代码生成。
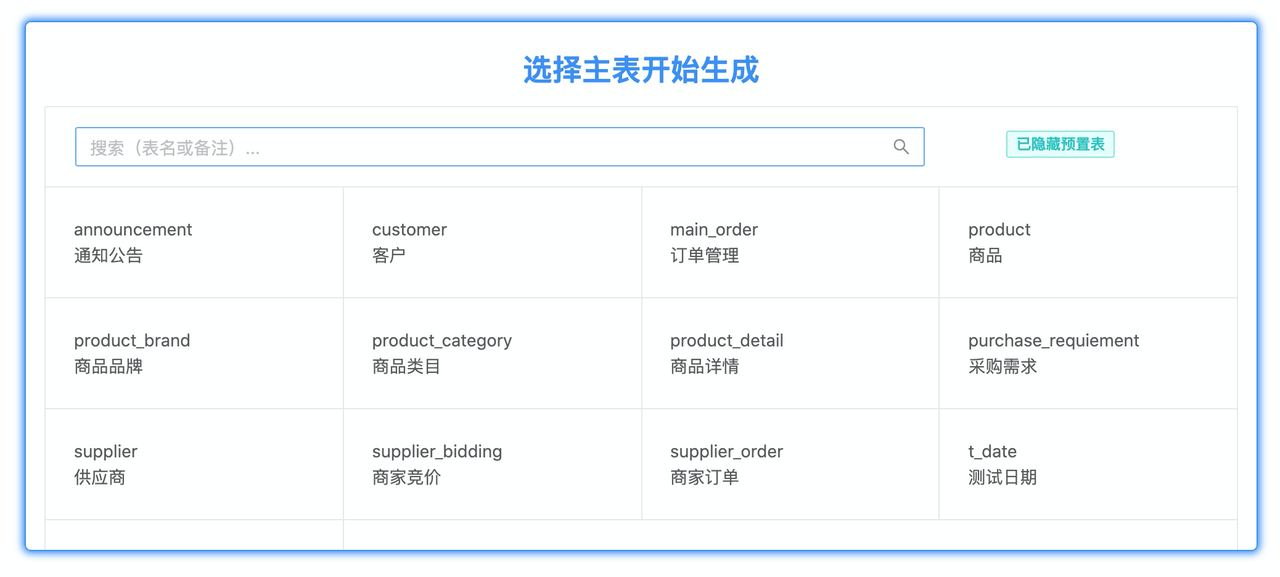
# 选择一个主表

可以在显示出的表列表中选择一个主表来前端相关页面的配置与代码生成,可通过搜索框查找表名。
# 设计器
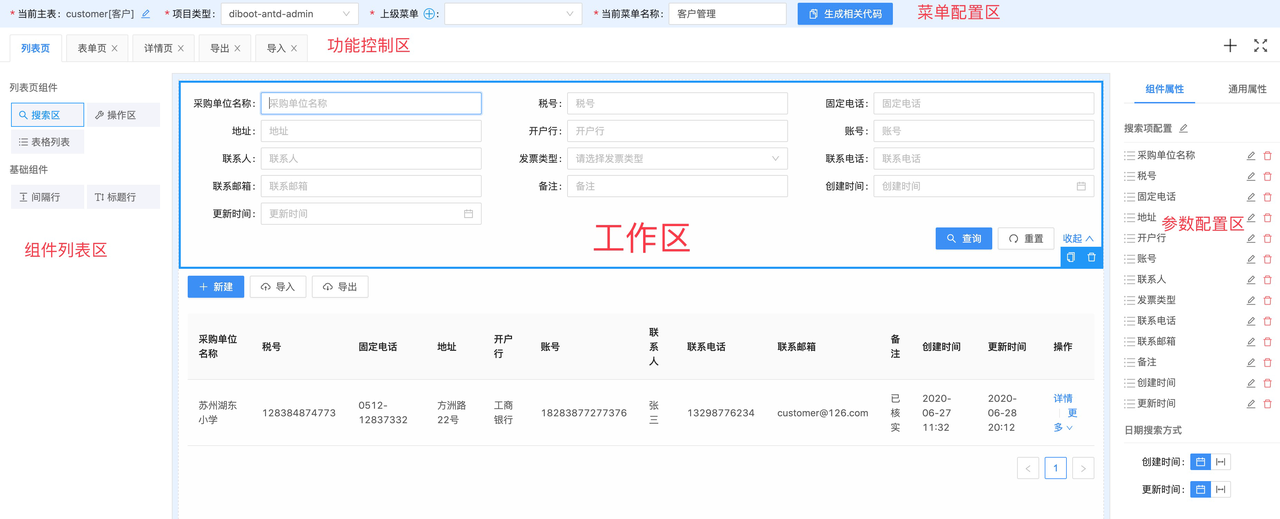
在选择好主表之后,便进入到了这张主表的页面设计器页面了。 设计器分为五部分,分别为:菜单配置区、功能控制区、组件列表区、工作区、参数配置区,以下为设计器区域图示:

- 菜单配置区:主要配置父级菜单与当前菜单名称,进行前端代码生成功能控制等。
- 功能控制区:控制当前前端代码所覆盖的功能项及功能范围。
- 组件列表区:列出当前功能项可以配置的所有组件列表;以及对关联树形结构的列表页可切换为左树右列表的形式。
- 工作区:进行组件效果的实时预览与控制,可以也可以在此复制、删除相关组件。
- 参数配置区:分为组件属性与通用属性:
- 组件属性:为当前选中组件进行相关参数配置。
- 通用属性:为整个设计器或者整个功能项进行相关配置。
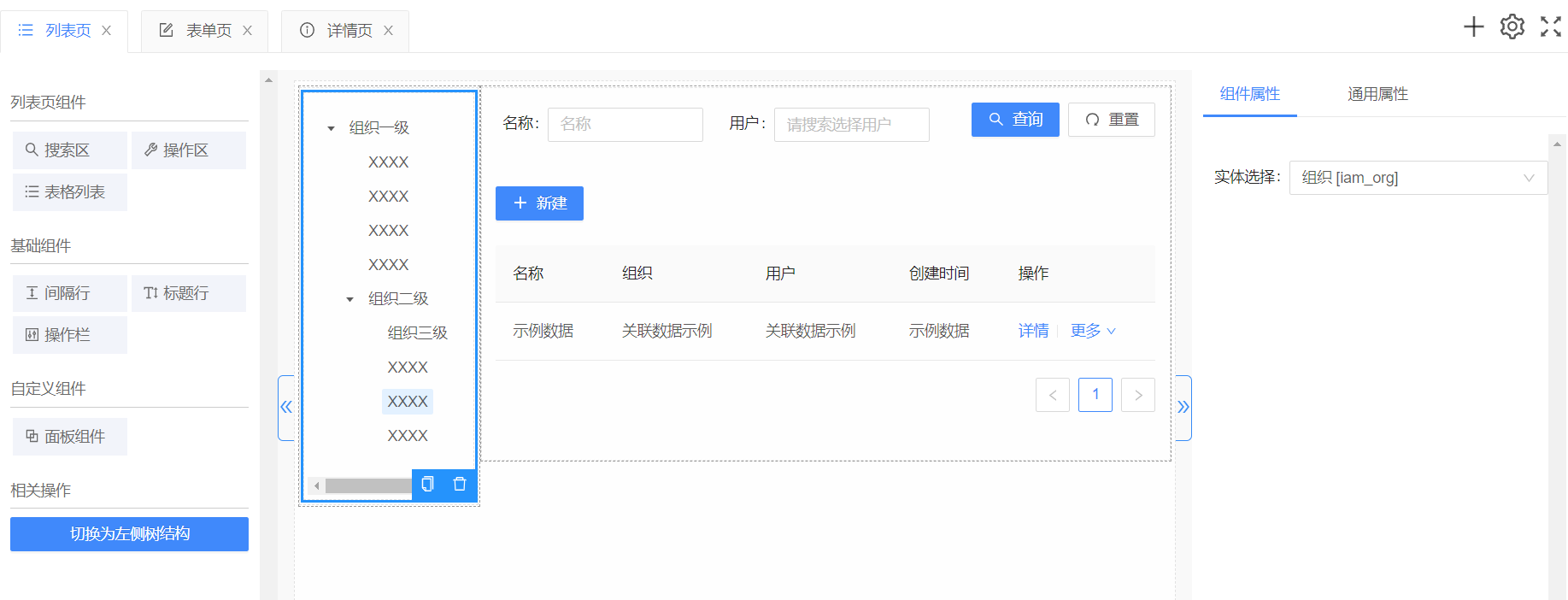
# 左树右列表

注:左树右列表的形式需要主表关联树形结构的表,方可切换
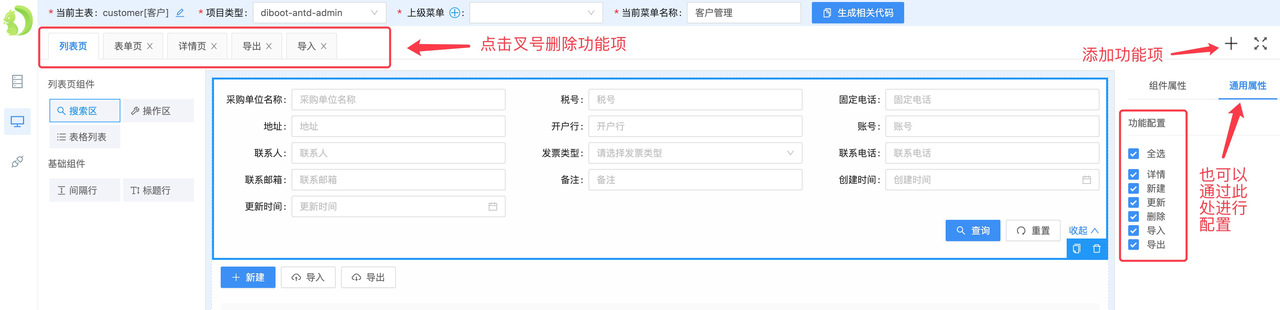
# 配置所需功能
对于该表涉及到的相关功能项,可通过以下方式进行配置:
- 通过上方标签栏,进行功能项的增加与删除;
- 通过右侧通用属性栏的checkbox进行功能项的批量配置,图示如下:

# 工作区
- 组件可从左侧组件列表区域拖拽入中间的工作区内。
- 拖拽之后,在右侧参数配置区配置相关参数后,工作区也将实时展示预览效果。
TIP
在基于diboot-antd-admin项目中,预览效果与实际效果几乎无异。在基于diboot-element-admin项目中,预览效果与实际效果会有样式上的差异,但功能项总体无异。
# 配置字段列表
对于列表搜索、列表表格、表单组件、详情组件、导入组件、导出组件等可配置字段列表,配置区可增加或删除,也可更改字段标签名。
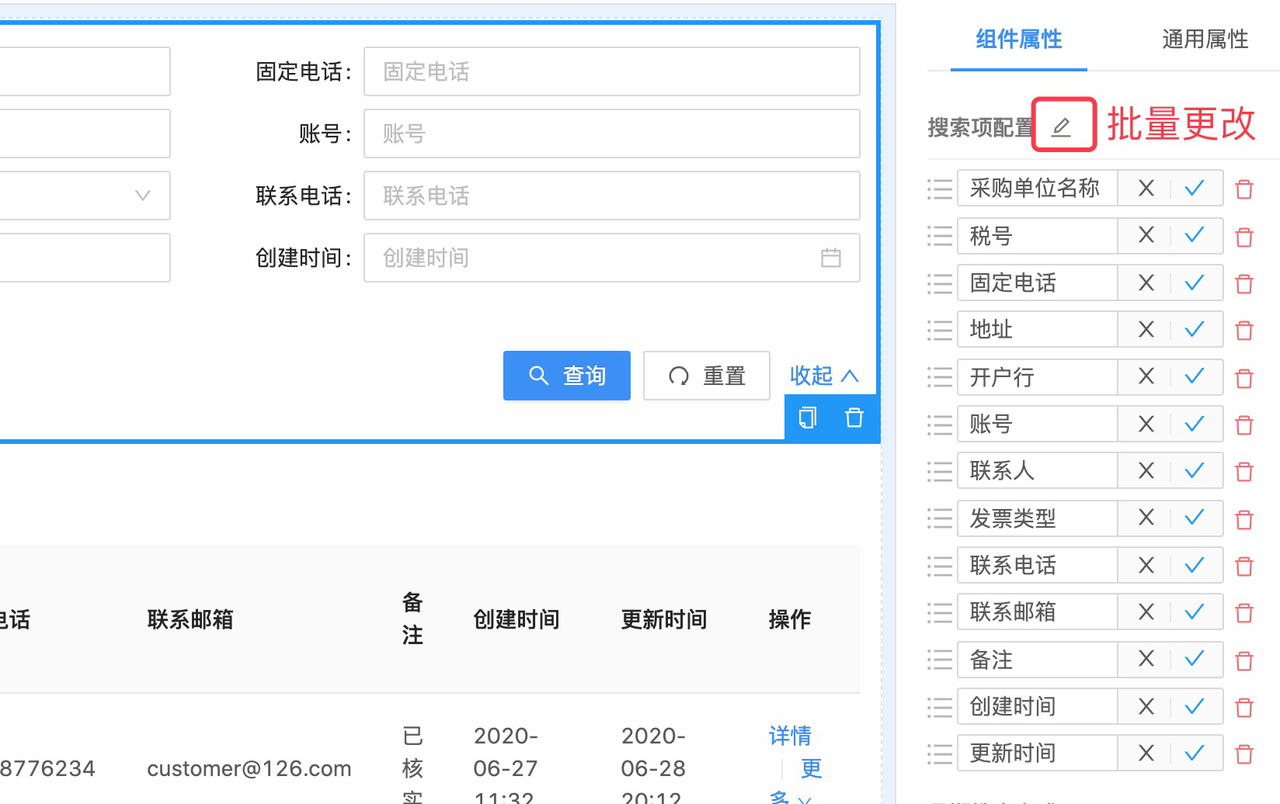
# 更改字段标签名
- 可以单个点击更改图片进行更改。
- 也可以店家列表上方的更改图片进行批量更改,这里可以使用回车键与esc键来进行确认与取消,如下:

# 详情页实体列表组件
详情页实体列表配置使用场景主要用于在接口返回的详情数据中绑定了其他对象列表的场景下,如果具有这种接口,可以在这里拖拽入实体列表,将会自动进行配置,如果提示错误,则需要在工作区删掉该组件。
# 添加菜单与生成代码
配置调整完后,可以通过上方菜单对该前端CRUD相关功能页面添加菜单,然后生成代码。生成代码后devtools会自动保存快照,下次进入可自动恢复上次的快照。
← 后端代码生成与更新 PC前端面板组件生成 →