# diboot 新手训练营
playground 是我们为diboot新用户配置好的体验项目,基于本项目可以快速熟悉diboot的开发方式和能力。 如果您需要自由配置使用diboot的组件和能力,建议您在玩转playground之后再开始。
# 1. 克隆playground项目
以IDEA为例:
- "File -> New -> Project from version control..."菜单打开克隆项目对话框:

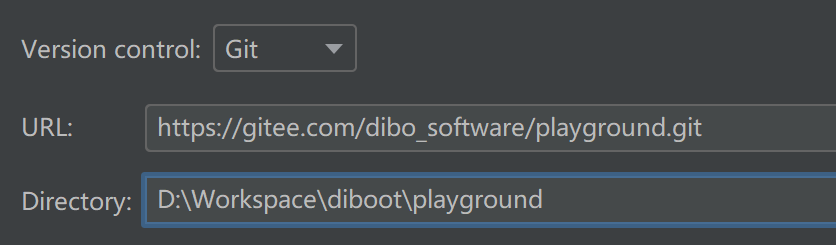
- URL中输入如下playground项目路径,指定项目本地路径(避免中文路径),点击 Clone 按钮:
https://gitee.com/dibo_software/playground.git
1

提示:如没有git环境,也可以通过访问 playground 项目 (opens new window) 下载项目zip包导入的方式创建项目。
提示:master-v2分支为diboot v2.x版的正式release版本,体验请基于master-v2分支。
- 待克隆完成后,在右侧Maven视图中,添加demo项目下的pom.xml,以让IDEA识别为maven项目。

# 2. 准备空数据库
- 在你的开发库中创建一个数据库(推荐MySQL 8)实例,比如: playground
-- mysql示例
CREATE DATABASE playground DEFAULT CHARSET utf8mb4 COLLATE utf8mb4_general_ci;
1
2
2
- 根据你本地情况修改application.properties中的配置参数,比如:
- 数据库连接信息:
- spring.datasource.url=
- spring.datasource.username=
- spring.datasource.password=
- 前端项目相对路径(前端Vue框架选择antd还是element,默认是antd):
- diboot.devtools.output-path-admin-ui=diboot-antd-admin/
- 默认本地文件存储路径:
- diboot.component.file.storage-directory=D:/temp/playground
- 数据库连接信息:
# 3. 运行demo项目
- Java版本版本选择 JDK 8
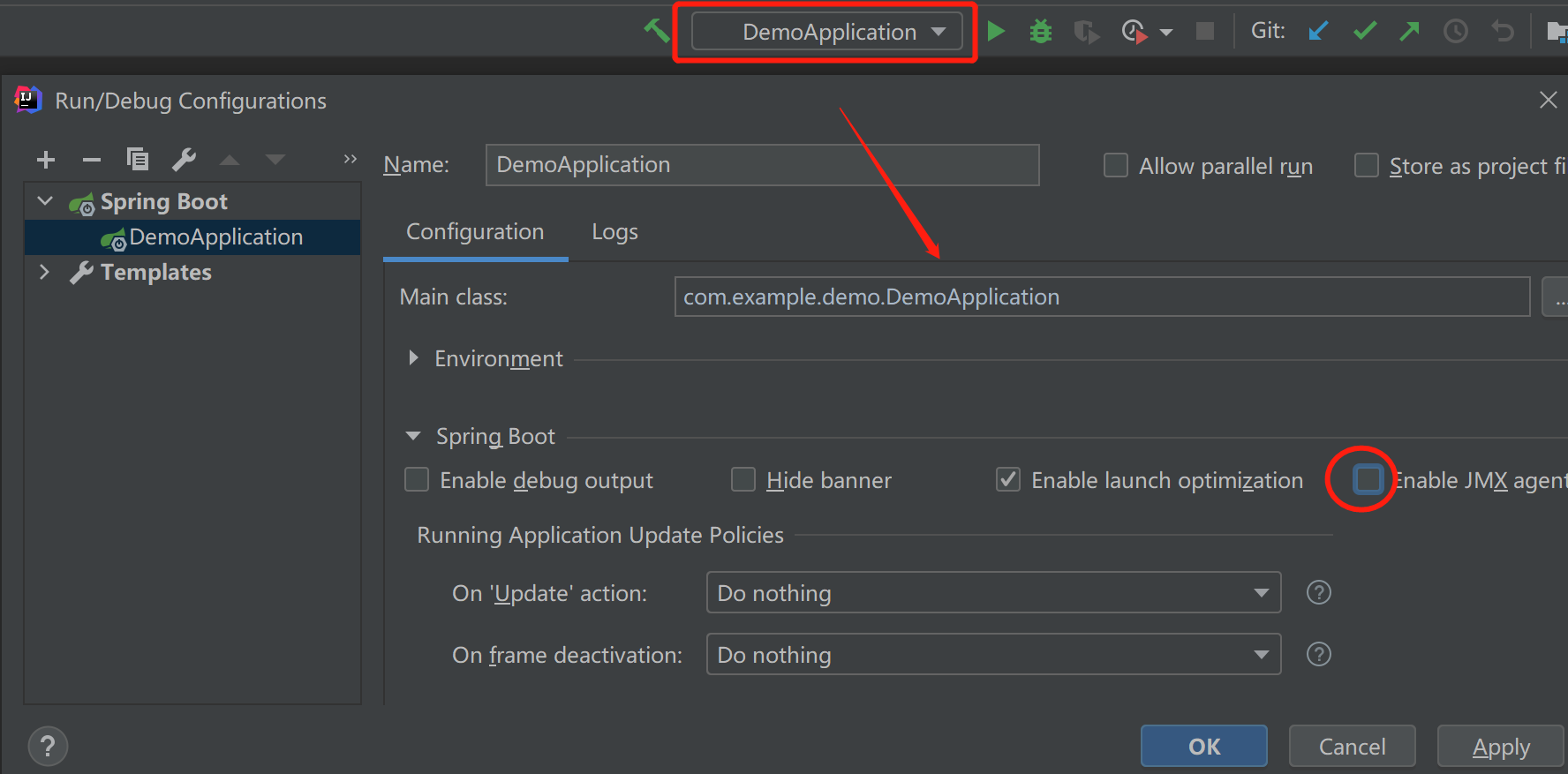
- 点击 "Add Configuration...",添加DemoApplication启动类配置。 添加的应用类型可以选择"Spring Boot" 或 "Application"(社区版IDEA)。

注意:取消勾选 "JMX agent" 选项,以免报JMX异常信息干扰查看控制台日志。
- 进入devtools 正常情况下启动完毕会打印如下devtools入口信息:
-- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
-- Diboot devtools v2.x.x 初始化完成:
-> URL: http://localhost:8080/api/diboot/index.html
-- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
1
2
3
4
2
3
4
如您的IDEA启动完成并未打印出该信息,则您的版本对maven的provided支持有差异,需要手动删除devtools依赖配置中的:
<scope>provided</scope>
1
如下图所示:

提示:devtools是开发过程工具,正式打包前需要剔除devtools依赖。
# 4. 使用devtools初始化代码
- 点击控制台中打印出的URL,进入devtools操作页面。(个人用户初次使用需要扫码)
- 初次启动devtools会提示初始化组件的基础代码(为了方便自定义修改,devtools将controller等代码生成到本地项目中)。 依次点击各组件的**"生成代码"**按钮。

打开demo目录下的java目录,将会看到相关组件的初始化代码已生成。
# 5. 重启demo后端项目
- 重启DemoApplication,确保新生成的后端代码生效
WARNING
- 注意:因登录验证相关的controller需要在步骤4中生成,如启动前端后发现验证码无法显示,则需要检查是否执行了步骤4并重启了后端项目。**
# 6. 启动前端
- 安装node运行环境 (node版本选择 v14.x,以避免兼容性问题)
- 切换到对应的前端路径下,依次运行以下命令,安装依赖组件及运行前端:
# yarn(推荐)
yarn install
yarn run serve
# 或者 npm
npm install
npm run serve
1
2
3
4
5
6
2
3
4
5
6
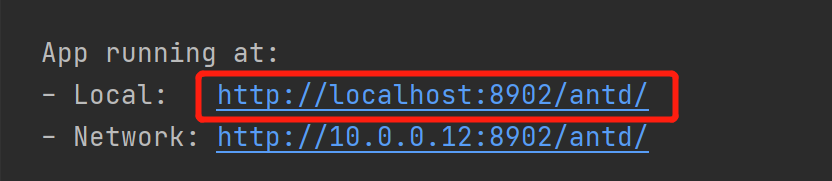
启动成功后,打开链接进入前端,输入以下默认管理员账号登录系统,即可进入管理后台: admin/123456 。

以上就完成了diboot基础项目的初始化搭建,接下来我们来体验使用devtools生成代码吧。
# 7. 使用devtools生成后端代码
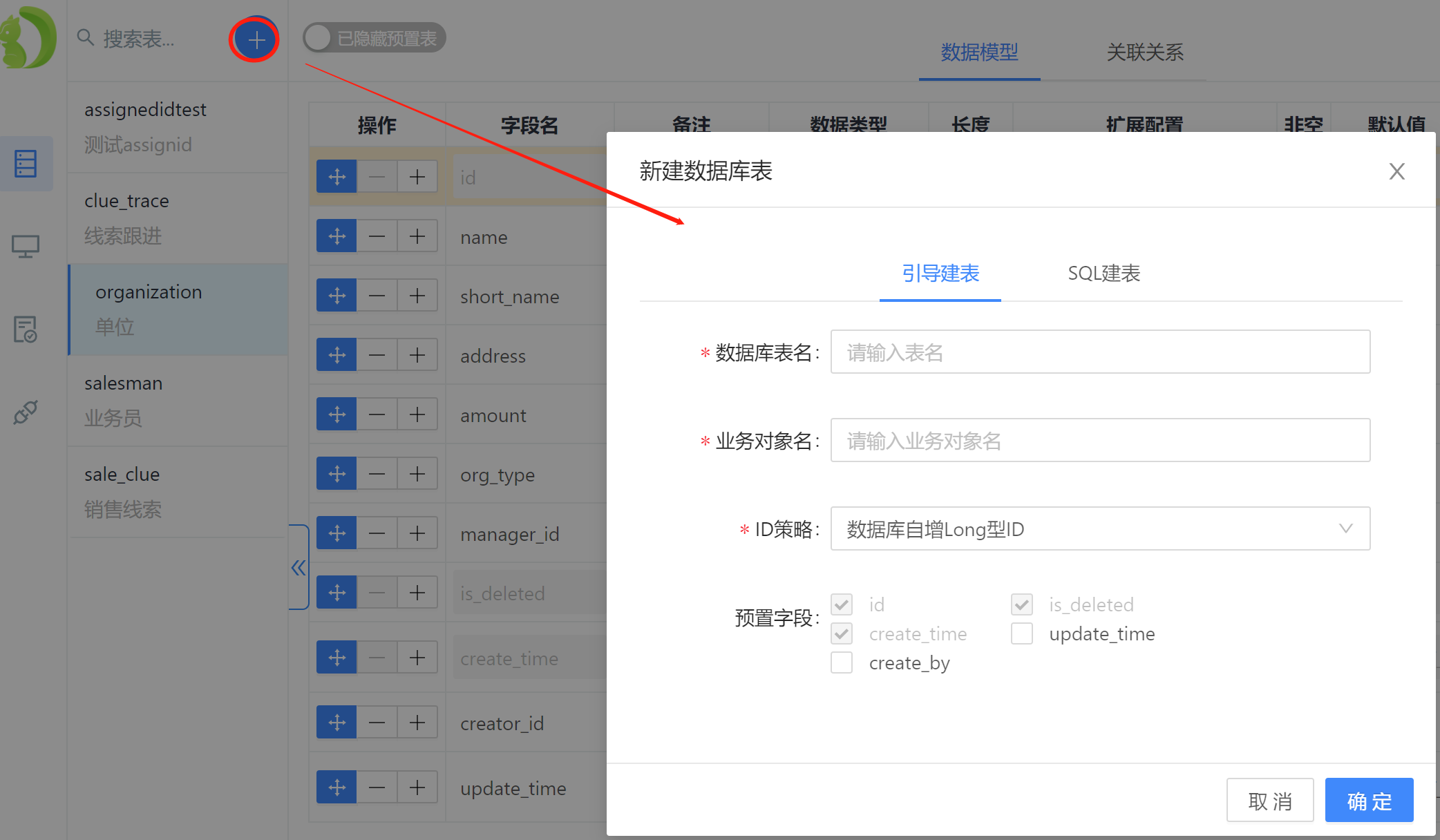
- 点击"数据表管理"菜单,在这里可以建表、维护表字段与关联关系、索引、生成及更新后端代码等。

devtools功能设计的原则是简单易用,您可以自行体验相关功能。如需更多帮助可查阅devtools文档
# 8. 使用devtools生成前端代码
devtools除了具备后端能力外,还有强大的CRUD、导入导出、前端组件编排、移动端等完整功能的生成能力 (devtools订阅用户专享,新用户可免费体验7天)。
- 点击控制台中打印出的devtools URL,进入devtools操作页面,点击"PC前端功能生成" 或 "前端面板组件生成" 或 "移动端前端生成", 在这里可以配置生成前端页面增删改查、导入导出、弹框表单、多tab页展示、树形结构、时间轴、统计图表、移动端等各种场景的前端代码生成。 大家可以自行体验。
关于devtools前端生成功能更多文档,可查阅devtools文档。
至此,您已经了解并上手了diboot,如需了解更多可以: