# 权限控制
# 简介
- 该项目使用的权限控制模型为RBAC角色权限模型;
- 支持按钮级别的权限控制;
- 权限分发路径:菜单/按钮/权限-->树状层级结构的权限集-->角色-->角色列表-->用户;
- 在添加新的需要进行权限控制的页面后,需要进行该页面权限的配置,然后在相关角色中对该权限进行授权;
# 菜单权限配置
菜单如果要进行权限控制,一定需要添加在 src/config/router.config.js 文件中的 asyncRouterMap 中,且需要配置 meta 属性中的 permission 列表,如下:
{
path: '/system/iamLoginTrace/list',
name: 'IamLoginTraceList',
component: () => import('@/views/system/iamLoginTrace/list'),
meta: { title: '登录日志查看', keepAlive: true, permission: ['IamLoginTrace'] }
}
1
2
3
4
5
6
2
3
4
5
6
# 按钮权限配置
按钮的权限控制,是通过指令控制该按钮是否显示来实现的,一共具有三个指令来控制是否按钮是否显示。
- v-action
- 将该按钮或元素在具有配置的权限时显示出来;
- 只能添加单条按钮权限编码,比如 v-action:add 意味着具有add编码的新建权限该按钮将会显示, v-action:update意味着具有update编码的更新权限时该按钮显示等。
- v-permission
- 将该按钮或元素在具有权限列表中某条权限时显示出来;
- 可以添加多条按钮权限编码,有一条权限存在,就将显示该按钮,比如 v-permission="['update', 'delete']",标识当具有update或者delete中的一种权限时,该按钮将会显示。
- v-permission-missing
- 对该按钮或元素在具有权限的时候隐藏;
- 可以添加多条权限编码,有一条权限存在,就将隐藏该按钮,如下代码就将会在没有详情、更新、删除权限时,将操作栏显示为 -
<span v-permission-missing="['detail', 'update', 'delete']">
-
</span>
1
2
3
2
3
上述按钮权限配置,可以在已有的相关功能中找到:
<span slot="action" slot-scope="text, record">
<a v-action:detail href="javascript:;" @click="$refs.detail.open(record.id)">详情</a>
<a-divider v-action:detail v-permission="['update', 'delete']" type="vertical" />
<a-dropdown v-permission="['update', 'delete']">
<a class="ant-dropdown-link">
更多 <a-icon type="down"/>
</a>
<a-menu slot="overlay">
<a-menu-item v-action:update>
<a @click="$refs.form.open(record.id)">编辑</a>
</a-menu-item>
<a-menu-item v-action:delete>
<a href="javascript:;" @click="remove(record.id)">删除</a>
</a-menu-item>
</a-menu>
</a-dropdown>
<span v-permission-missing="['detail', 'update', 'delete']">
-
</span>
</span>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
# 菜单权限管理
- 使用具有超级管理员权限的账号登入项目;
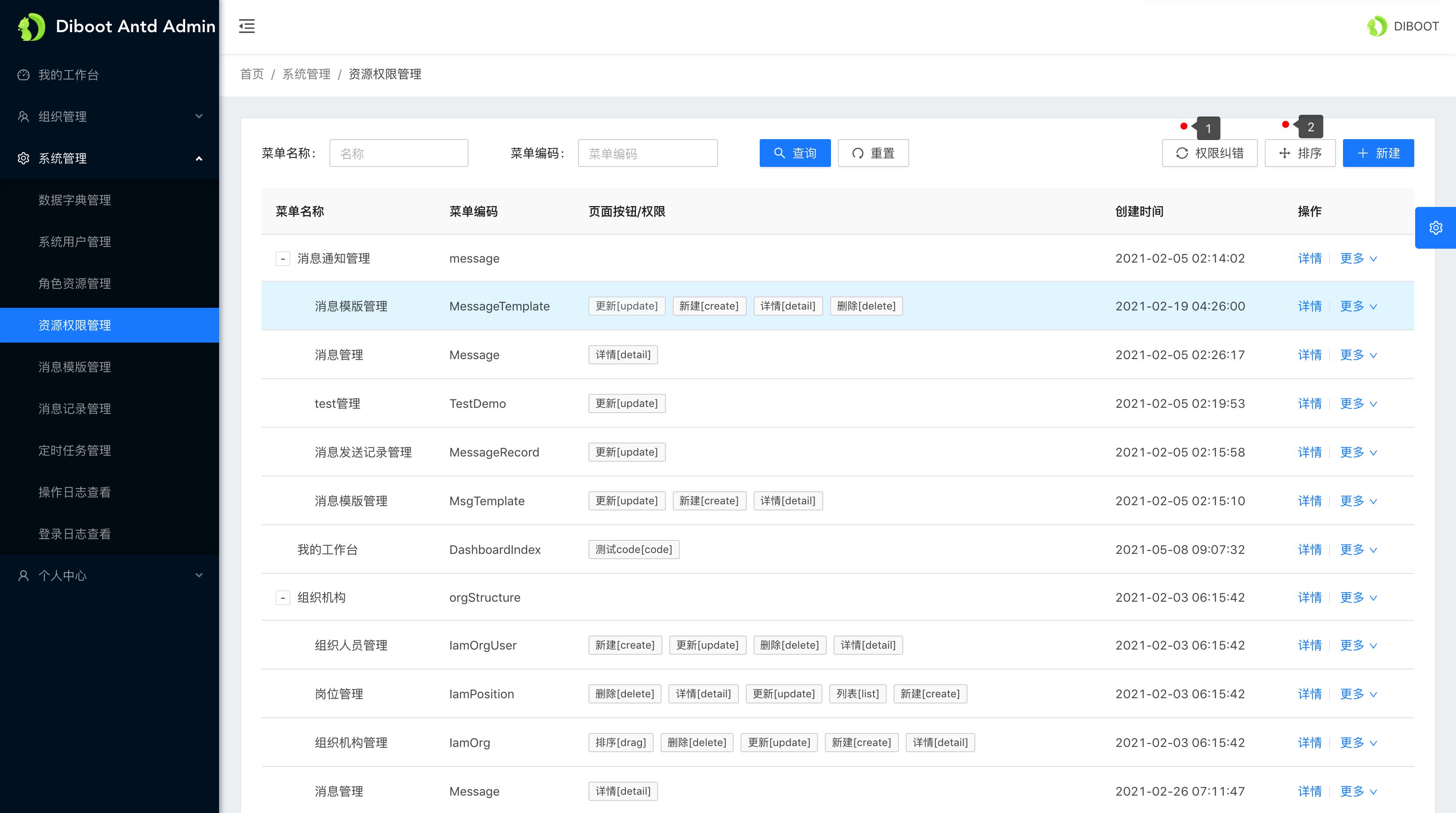
- 打开 系统管理-->菜单权限管理 页面,可看到已有权限列表:

- 1、权限纠错,开发环境生效,当我们配置数据完毕权限后,接着去修改代码中的接口,这样就会导致数据库存储的接口和代码中的接口不一致,通过此按钮可以协助您对这类问题进行纠错处理;
- 2、排序,如果需要更改权限显示顺序,可以点击该按钮进行权限拖拽排序操作。
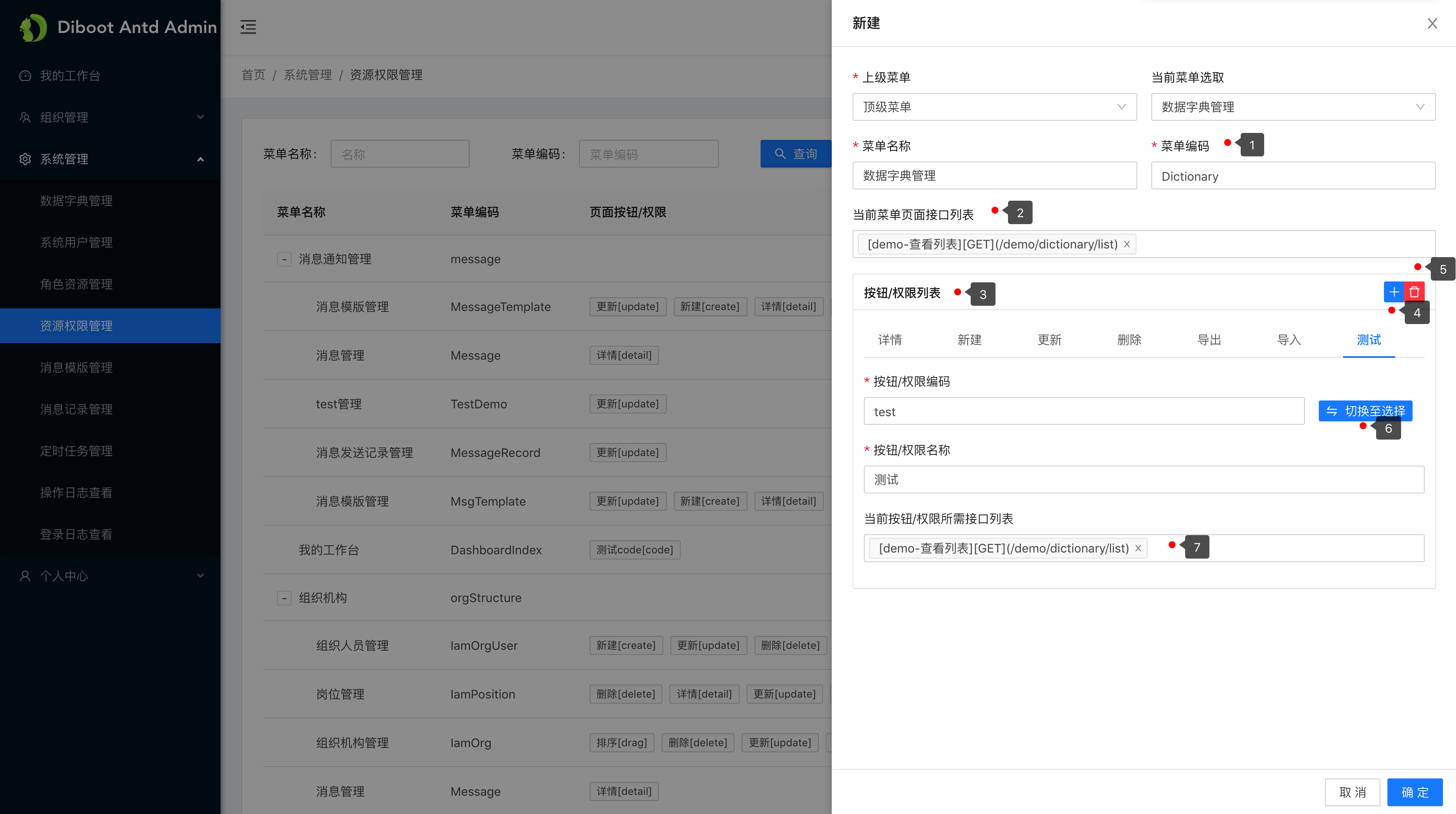
- 点击新建,开始配置新增页面的权限,下图是已有权限配置好之后的表单示例:

- 1、菜单编码,默认我们只在meta的permission中配置一个值与此处对应即可;
- 2、当前菜单页面接口列表,当前菜单打开页面需要调用的接口配置,可以配置多个;
- 3、按钮/权限列表,该配置区域配置当前菜单对应的页面中存在哪些按钮及其对应的权限接口;
- 4、加号,对应按钮权限添加;
- 5、删除,对应按钮权限删除;
- 6、切换按钮,默认我们在字典 前端按钮/权限编码(RESOURCE_PERMISSION_CODE) 中内置了六个常用选项,但是往往我们需要更多的权限编码, 如果额外的权限编码在多处用到,我们建议您在字典中添加为常用权限,否则直接通过切换至输入在此输入编码即可;
- 7、按钮/权限所需接口列表,表示配置点击当前按钮所需要访问的接口。
在配置好前端菜单与接口列表,和前端按钮与接口列表后,也完成了前端菜单与按钮和后端接口的关系绑定,之后在对角色设置相关权限后,控制前端界面是否显示的同时,也控制了该角色下的用户对后端对应接口的访问权限;
- 点击权限纠错按钮,下图是代码中不存在的,数据库中存在的权限配置:

- 1、编辑按钮,点击编辑可以进行权限的修改;
- 2、选择框,点击编辑后可以出现,选择新的权限,点击 3 表示完成更新替换,点击 4 表示取消操作;
- 3、完成,更新权限修改;
- 4、取消,取消修改的操作;
- 5、全部删除,删除当前所有错误的权限,如果当前错误的权限是菜单级别的,且菜单下有按钮权限配置,那么会被同步删除。
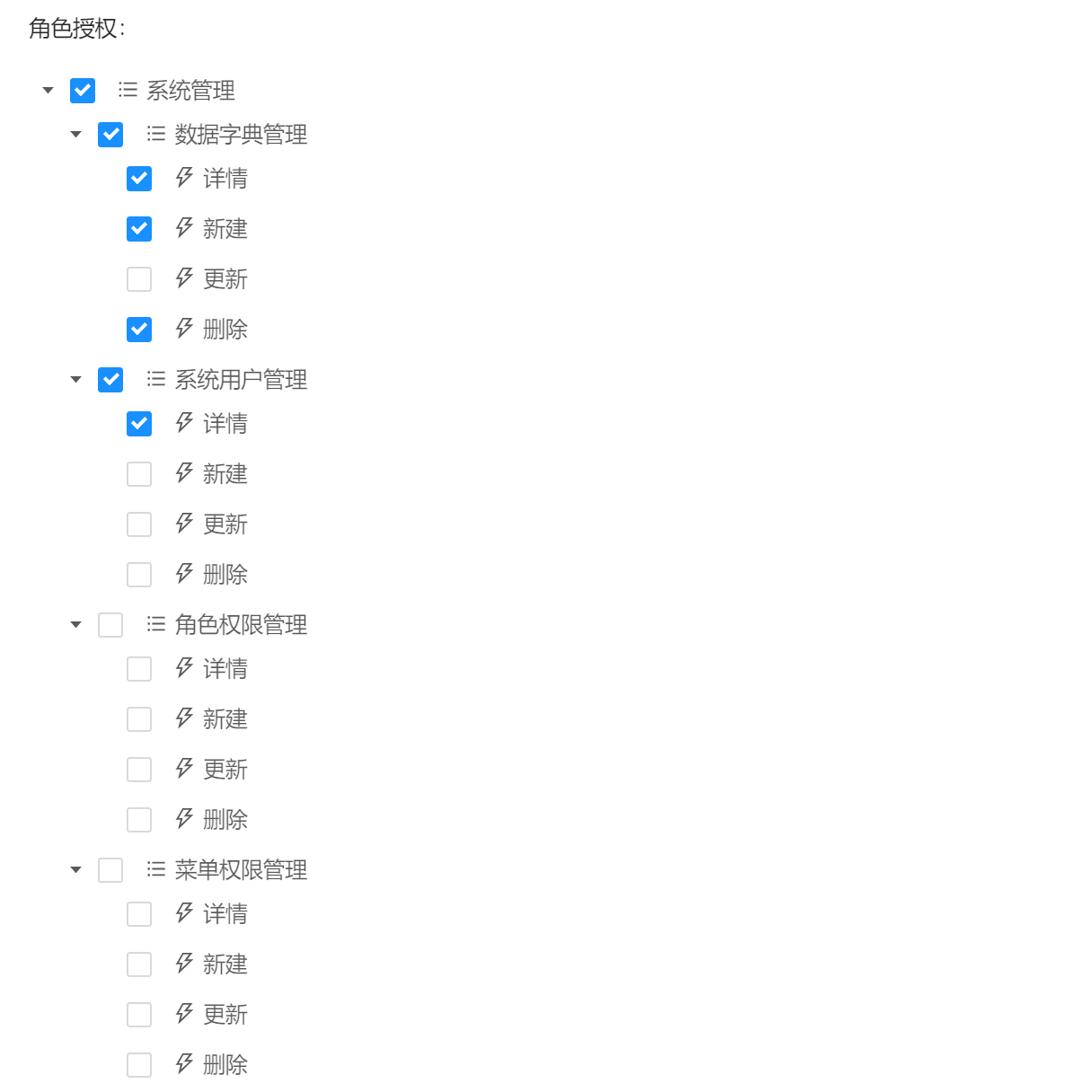
# 角色授权管理
- 打开 系统管理-->角色权限管理 页面,可看到当前已有角色列表;
- 新建角色 或 选择需要更改授权的角色进行编辑操作;
- 对需要授权的权限进行选中,不需要的权限取消即可,操作直观简便。